Когда кто-то говорит: «Я Java-разработчик» или «Я Python-разработчик» — любому понятно, чем занимается человек и на чем программирует. Веб-разработчик же у многих ассоциируется с интернетом, но сказать с ходу, чем конкретно занимается человек, назвавшийся web-девелопером, не так-то просто, потому что web-разработка понятие растяжимое…
Давайте все-таки попробуем разобраться, что это за специалисты и чем они занимаются.
Итак, в их поле деятельности входят:
- Разработка сайтов. Сайты-визитки, лендинги, корпоративные порталы, интернет-магазины и другие веб-ресурсы.
- Разработка веб-приложений. «СТОП!» — скажете вы. А разве веб-приложение и сайт это не одно и то же? И будете правы. Это почти одно и то же, но разница все-таки есть. Веб-приложение более интерактивно. Например, если это веб-ресурс с описанием гостиниц, то это — сайт, но если на нем есть какие-то сервисы, например система бронирования как на Booking, то это уже не просто сайт, а web-приложение или сервис (так тоже часто называют веб-приложения). Приложением также можно назвать ресурс, на котором реализована авторизация, есть какие-то конструкторы или инструменты (например, онлайн-редактор картинок или видео) и т.д. В общем, можно сказать так: практически любой веб-разработчик может создать сайт, но не каждый может сделать полноценное web-приложение (почему? — вы поймете далее).
- Поддержка сайтов и веб-приложений. Работа над проектами не заканчивается после их сдачи и передачи заказчику. Web-сайты и приложения необходимо еще поддерживать. И этим тоже занимаются веб-разработчики. Это могут быть те же программисты, что участвовали в разработке, либо сторонние специалисты.

2 вида веб-разработчиков, которых знают все и еще 2, которых знают не все
Наверное, в 90% источников вы найдете информацию о том, что существует 2 основных вида web-разработчиков: “Frontend” и “Backend”, еще 5% выделят “Fullstack”, но совсем мало кто выделит верстальщиков в отдельную категорию — а мы выделим и с нее и начнем.
Верстальщик
Многие называют верстальщиков «начальной стадией» Frontend-разработчиков — отчасти это верно. Действительно, зачастую путь во фронтенд-разработчики начинается именно с изучения верстки. Но есть также немало специалистов, которые не «эволюционируют» во фронтендера, или кого-то еще, а просто продолжают работать верстальщиком, неплохо при этом зарабатывая и не останавливая свое развитие (а развиваться здесь есть куда, уж поверьте).
Итак, верстальщик — это специалист, который берет макет сайта (в Photoshop, Illustrator, Figma, Sketch и т.д.) и описывает его программным кодом. Т.е. переводит «картинку» в код, который может воспроизвести и отобразить браузер.
Его основные рабочие инструменты (минимум) — HTML и CSS (SCSS, SASS). Также хороший верстальщик просто обязан знать основы JavaScript, чтобы запрограммировать простейшую логику (слайдеры, попапы, обработку форм и пр.). Неплохо будет, если такой специалист знает особенности CMS, на которую в последующем будет «натягиваться» сайт. Ведь есть немало нюансов верстки под разные движки. Ну и про мобильную верстку в наше время говорить не приходится — это уже само-собой подразумевающийся факт, что любой (за очень-очень редким исключением) сайт должен адаптироваться под мобильные устройства.
Помните, выше мы говорили о том, что сайт может сделать практически любой веб-разработчик? Так вот толковый верстальщик без проблем сможет разработать Landing Page с рабочими формами обратной связи, и даже чуть более сложный ресурс. Если же нужен интернет-магазин, какой-то сложный сервис, например, система онлайн-бронирования, то тут уже требуются другие специалисты. Требовать все от верстальщика не стоит, его зона ответственности — перевод макета в вид, корректно отображающийся различными браузерами и адаптация под различные типы устройств и размеры экрана.
Frontend-разработчик
Как мы и говорили, очень часто в него «эволюционируют» верстальщики. Но не менее часто фронтендерами становятся сразу, минуя работу на позиции верстальщика.
Такие специалисты работают с фронтендом (пользовательским интерфейсом) — той частью сайта или веб-приложения, которую видит пользователь, с которой он взаимодействует. Их «зона ответственности» — логика frontend-части. Такой специалист также должен знать HTML и CSS (но не обязательно так глубоко, как верстальщик). От него требуются уверенные знания JavaScript/TypeScript, владение популярными JS фреймворками (ReactJS, VueJS, AngularJS и т.д.), шаблонизаторами и конечно же понимание процессов взаимодействия с серверной частью.
Т.е. фронтендер — это веб-разработчик, который «оживляет» пользовательскую часть сайта (приложения), реализует ее логику и обеспечивает взаимодействие с серверной частью через API. Такие специалисты могут:
- Написать слайдер или «аккордеон» с нуля.
- Организовать обработку данных в формате JSON от сторонних источников и вывести их на страницу, либо наоборот — «упаковать» для отправки на сервер.
- Добавить во фронтенд интерактив, визуальные эффекты, реализовать различные алгоритмы в зависимости от действий пользователя.
- Создать сложные компоненты сайтов/приложений, логика которых выполняется в пользовательской части (онлайн-калькуляторы, конструкторы и т.д.).

Стек frontend-разработка может быть весьма широким. Но его основа — это HTML, CSS и JavaScript (уверенное владение). Далее, в зависимости от специфики к этому могут прибавляться такие умные слова как Webpack, React, Vue.js, Node.js, NPM и т.д.
Backend-разработчик
Бэкендеры или разработчики серверной части работают над тем, что пользователь напрямую не видит, не может «пощупать». Среди обязанностей таких специалистов:
- Организация работы с базой данных.
- Прием данных от фронтенд-части, их обработка и отправка ответа.
- Интеграции с внешними сервисами (по API или другим способом).
- Обеспечение динамической загрузки данных из БД и внешних сервисов.
- Оптимизация скорости обработки запросов к серверной части.
Т.е. все «шестеренки внутри сайта» на сервере — это вотчина Backend-разработчика. Например, верстальщик создает красивую форму обратной связи, фронтендер делает ее валидацию и отправку данных на сервер (хотя эти задачи может выполнять и один из этих специалистов), а backend-разработчик делает так, чтобы эти данные обработались, записались в БД и результат обработки вернулся обратно во фронтенд-часть.
 Выбор рабочего языка для бэкендера достаточно богат, но наиболее распространенные — это PHP, JavaScript, Java, Python. “JavaScript?!” — спросит внимательный читатель. Это же уже было у Frontend-разработчика? Но тут нет никакой ошибки! Дело в том, что несмотря на то, что JavaScript изначально использовался исключительно как язык для фронтенда, сейчас он широко используется и для разработки серверной части веб-приложений с использованием специальных фреймворков, например node.js. Поэтому специалист, хорошо владеющий JavaScript может развиваться как в качестве Frontend, так и Backend-разработчика и в итоге стать универсальным «Fullstack» специалистом.
Выбор рабочего языка для бэкендера достаточно богат, но наиболее распространенные — это PHP, JavaScript, Java, Python. “JavaScript?!” — спросит внимательный читатель. Это же уже было у Frontend-разработчика? Но тут нет никакой ошибки! Дело в том, что несмотря на то, что JavaScript изначально использовался исключительно как язык для фронтенда, сейчас он широко используется и для разработки серверной части веб-приложений с использованием специальных фреймворков, например node.js. Поэтому специалист, хорошо владеющий JavaScript может развиваться как в качестве Frontend, так и Backend-разработчика и в итоге стать универсальным «Fullstack» специалистом.
Fullstack-разработчик
Это своего рода «универсальный солдат». Фулстек одинаково хорошо ориентируется, и во фронтенд, и в бэкенд-разработке. По сути, это специалист, который может с нуля «в одно лицо» создать сайт или веб-приложение любой сложности. Fullstack — относительно «редкая птица», но очень востребованная в мире веб-разработки. Что касается стека, которым он должен владеть, здесь все индивидуально и зависит от специфики компании, в которой такой разработчик трудится, но по сути он должен одинаково хорошо владеть как технологиями и языками, применяемыми во фронтенд-разработке, так и в бэкенд.
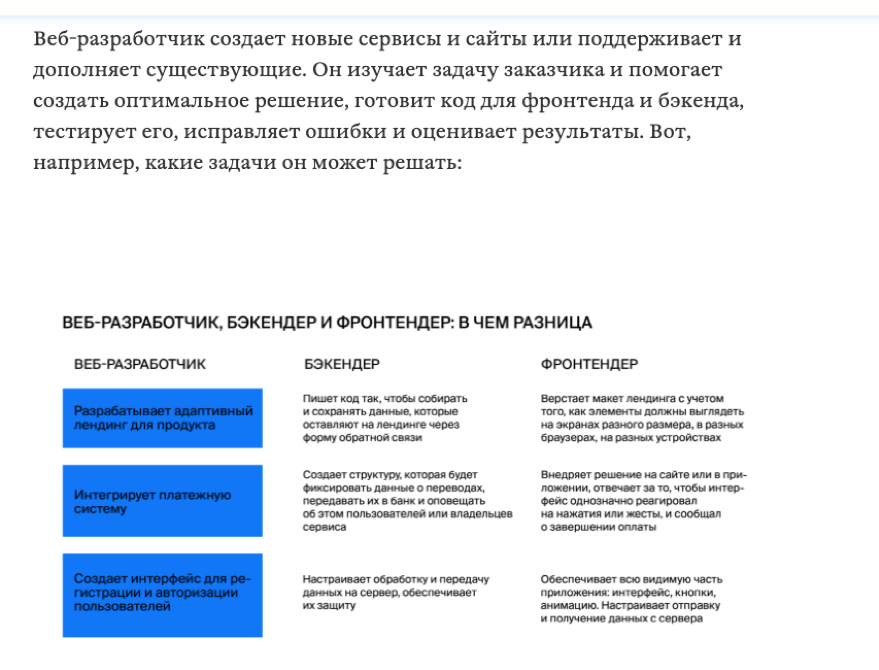
Вообще, какого-то «железного» стандарта, который бы четко регламентировал деление веб-разработчиков на фронтендеров, бэкендеров и еще кого-нибудь, не существует. Подход, который мы рассмотрели выше — общепринятый и практикуемый у большинства компаний. Вот как, например, выглядит разделение таких разработчиков по мнению «Академии Яндекса» (скриншот со страницы, посвященной профессии веб-разработчика):
 А вообще, независимо от того, верстальщик ты, фронтендер или бэкендер, не лишним будет регулярная прокачка знаний в смежных областях. Это способствует успешной работе в команде веб-разработчиков и минимизирует конфликтные ситуации между специалистами, отвечающими за разные части проекта.
А вообще, независимо от того, верстальщик ты, фронтендер или бэкендер, не лишним будет регулярная прокачка знаний в смежных областях. Это способствует успешной работе в команде веб-разработчиков и минимизирует конфликтные ситуации между специалистами, отвечающими за разные части проекта.